

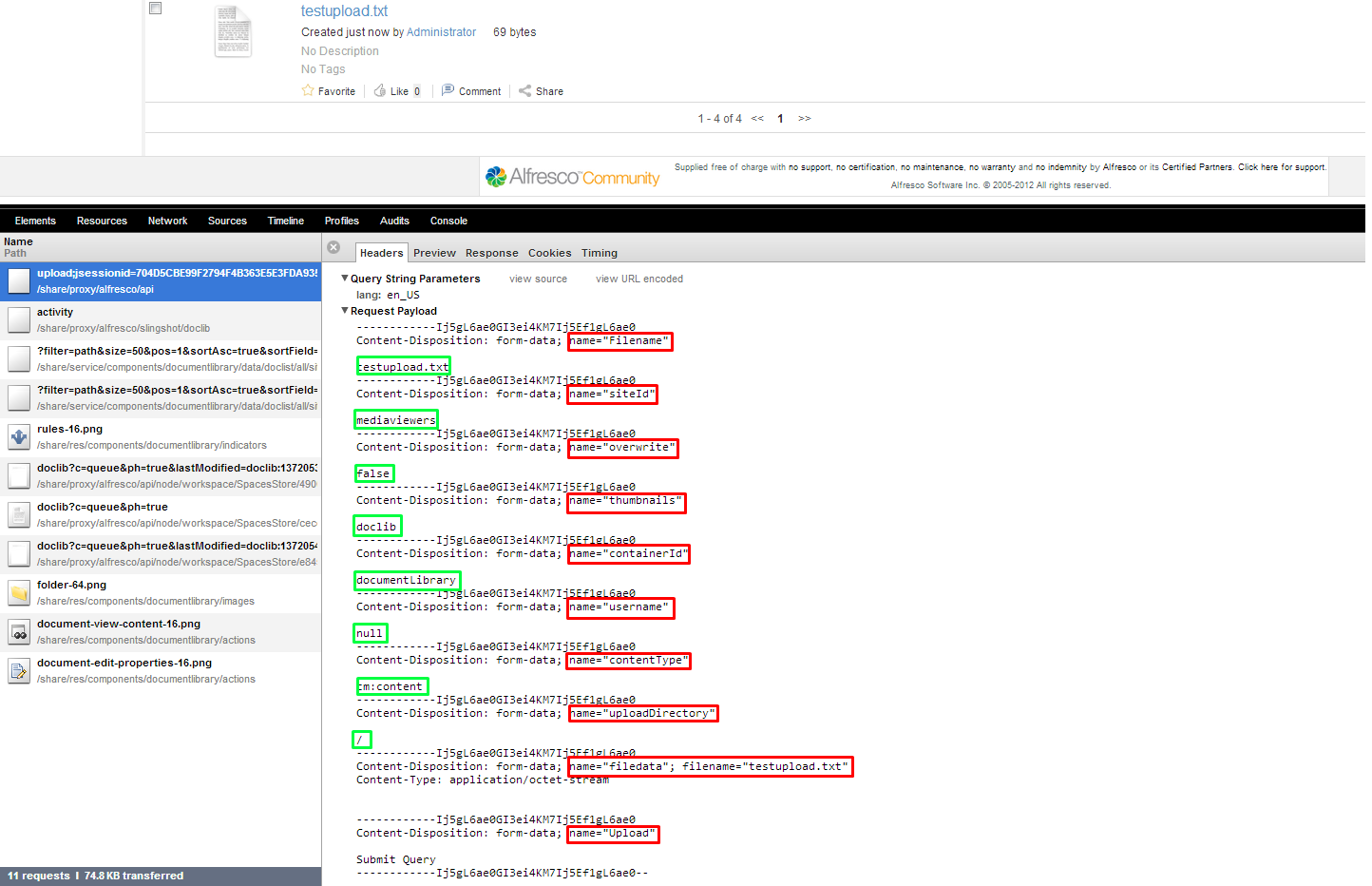
See the screenshot below.įirefox also provides an option to ‘ Edit and Resend’ the request which can prove to be very useful in case you don’t have Postman on your machine. If you are using Firefox, the process is very similar.


There is a relatively quick and ideal way to do the same thing. If we are using Chrome, it is not possible to alter the web request in the Chrome’s Developer Tools (at the time of writing this) and so we use tools like Postman.Īlthough we can manually copy the contents (URI, body, headers, …) of a request from Chrome’s Developers Tool and create a new request in Postman, the process is tedious and error-prone. we may want to change the content of POST requests’ body or change the value of an HTTP header. Go the other browser and hit F12 / go to Dev Tools Go to the console Type. Quite often during web development, we need to fiddle with the outgoing web requests from our web browsers. Hit F12 / go to Dev Tools Go to the network tab Reload the page / hit F5 Scroll up to the very first entry (document http/200) Click it and go to the headers tab Find the cookie header and right click / copy value On the target browser.


 0 kommentar(er)
0 kommentar(er)
